2019年8月10日,EMUI UX設計理念發布會在廣東東莞召開。華為消費者BG軟件部副總裁毛玉敏表示,EMUI秉承著設計師的匠心,在品質上的不懈追求,力爭完美,為用戶呈現出愉悅的視覺享受。
EMUI10基于人因研究新增深色模式,對動效進行優化。同時,對圖標、界面細節提出更高要求,在保障簡潔美觀的同時,更加注重用戶實際操作和心理習慣,將細節與品質融會貫通其中,讓用戶真正感受到“美 不止初見”。

品在方寸之間 美于細微之處
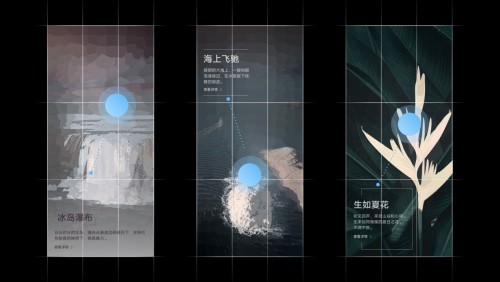
在全新EMUI10上,最醒目的一個變化來自于拿出手機、點亮屏幕的那一刻,你會看到AI算法自動排版加持的雜志鎖屏界面。EMUI作為“雜志鎖屏”的開創者,這次結合了AI美學算法進行自動排版優化,對雜志鎖屏的圖片進行布局分析,通過計算圖片中人眼關注的區域及其重心,融入平衡構圖等美學原則,使文字布局“因圖而異”。再結合智能取色算法對文字進行色彩調節,最終實現媲美雜志封面的專業視覺效果。
同時雜志化的設計理念也貫穿在EMUI10的各個界面中,華為設計師結合了對雜志書刊內容布局的研究和分析,構建了以大字體、空間留白、網格系統、點綴系統四大元素為基礎的雜志化頁面設計體系,應用在控制面板、聯系人、日歷、郵件等界面中,當用戶在瀏覽這些界面時,就好像在閱讀一本雜志,從而極大提升用戶視覺上的美感指數。

每一代EMUI都會在APP圖標設計上給用戶帶來新的驚喜,此次EMUI10在圖標設計上就采用了符合黃金比例的統一化標準,通過對圖標元素的形狀和輪廓進行“像素級”細致打磨,以0.618為比例基準,將UI圖標的高度作為參考值,對圖形弧度進行了規范化統一,使得每一個圖標在視覺上都非常具有美感。此外EMUI10還支持自適應圖標,第三方圖標底板可以顯示為華為統一的圖標Mask,讓整個系統的圖標風格和質感趨于一致。

在拍照界面上,全新EMUI10遵循Simple(簡單)、Clear(清晰)、Dynamic(專注)三大基本原則,用戶在調整參數滑動條時,通過大字體呈現參數數值的變化,同時暫時隱藏界面中其他的元素,以減少對當前參數調整的視覺干擾,帶給用戶更清晰、更聚焦的視覺觀感。此外EMUI10還通過模擬機械相機快門鍵的聲音,設計了更具品質感的音效,為用戶帶來“視聽觸”(視覺、聽覺、觸覺)一體化的操作體驗。

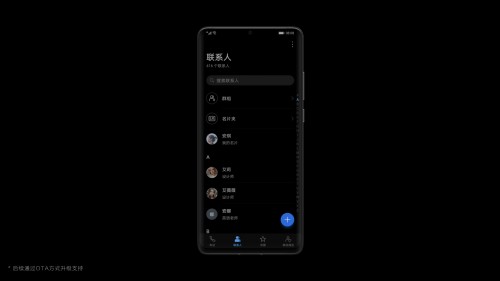
早在EMUI5.0時代,華為就遵循了藍/白色調為主的簡潔風格。如今在EMUI10身上,我們迎來了全新的莫蘭迪色,給人一種含蓄而又高級的品質感。對于美術系的同學而言,莫蘭迪色并不陌生,其來源于意大利著名畫家Giorgio Morandi的代表風格。在藍/白主色調之外,按照“小面積高飽和、大面積低飽和”的設計原則,EMUI10進一步優化了輔助色彩,引入6種新顏色并融入到聯系人詳情頁面中,并且備忘錄、插畫等功能頁面也融入了莫蘭迪色。

此外,EMUI10還煥新了滅屏顯示AOD(Always on Display)的設計,取用來自天空顏色變化的靈感,讓數字時鐘追逐天空顏色的變換,從清晨到夜晚,數字時鐘會隨之切換至相匹配的漸變色彩,細微的改變也給予了用戶小小的驚喜感。
舒適如一的觀感、動靜皆宜的動效
EMUI10遵循大量的人因研究,真正從用戶的生理和心理角度探尋真實世界的客觀規律,并轉化到設計中。在探尋深色模式過程中,華為人因研究實驗室針對四種不同日常典型的光照條件,對用戶的閱讀效率及閱讀主觀感受進行測試,從而研究出合理的文字和圖標上的色彩對比度區間,滿足易讀性和舒適度。

基于人因研究的結果,EMUI深色模式采用文字前景與深色背景的對比度。同樣的色彩,在淺色背景和深色背景上人眼視覺感知的亮度與飽和度是不同的。從普通模式變為深色模式,同時對文字與系統圖標的顏色做了優化處理,來保證深色模式和普通模式視覺感受的一致性、舒適性和閱讀的易讀性。
同時,不僅僅是華為自研應用,深色模式還通過界面元素識別及色彩計算技術,將色彩算法應用到第三方應用上,即便第三方應用沒有適配深色模式,也能讓用戶一鍵獲得全局生效的深色模式體驗。

此外,EMUI10動效的優化源于人對動態變化的感知。毛玉敏介紹到,只有符合人心理預期的動效,才能給人流暢的感覺,反之就會感到奇怪、唐突。因此,EMUI10通過人因研究,采用了“手、眼、心”合一的動效設計理念,在點擊動效中增加彈力的反饋效果,而切換效果則精確控制時長,既不給用戶閃跳突變的感覺,也不造成拖沓等待的體驗。此外,返回動效會模擬物體拋物線的原理,根據返回方向、速度不同以及松手位置,計算顯示出不同的拋物線效果。
華為P30系列等機型將在今年9月8日率先啟動EMUI10 BETA版內測計劃,Mate 20系列也會隨后陸續啟動。同時,EMUI10還將在下一代Mate系列首發搭載。大家可以關注官方渠道,了解更多支持內測機型和EMUI10最新信息。















 粵公網安備44030702000122號
粵公網安備44030702000122號